الإطارات Frames
** تقسم صفحة الويب
إلى عدة أقسام بحيث يظهر في كل منها صفحة مستقلة ، وتبدو بصورة منفصلة عن الأقسام
الأخرى ، كل قسم عبارة عن ملف HTML كامل ومستقل بحد ذاته ، وهي مجرد صفحات عادية لا
تختلف أبداً عن تلك التي تعلمت إنشاءها في الدروس السابقة ، ولا علاقة لكل منها
بالصفحات الآخرى من حيث التركيب والتعريف .
** مكونات صفحة
الإطارات = عدد ملفات الصفحة نفسها + صفحة الملف الأساسي الذي يجمعها .
مثال :
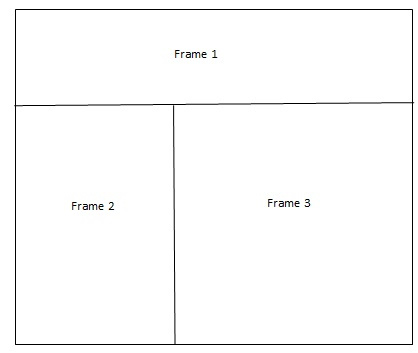
نحتاج هنا في هذا
الشكل إلى أربعة ملفات لتكوين الصفحة
1.
تعريف الملف الرئيسي الذي سيضم كافة الإطارات والملفات هو ملف
ذو حالة خاصة ، حيث نستخدم الوسوم <Frameset> … </Frameset> بدلاً من الوسوم <Body>…</Body>
2.
الخاصية Cols ... وهي تحدد عدد وأحجام الإطارات العمودية للصفحة .
3.
الخاصية Rows ... وهي تحدد عدد وأحجام الإطارات الأفقية للصفحة .
** الوسم <Frame> هو وسم مفرد يستخدم في إدراج الإطارات ،
ويمكن عن طريقها إدراج صورة مباشرة داخل الإطار بدلاً من IMG . إضافة الملفات الفرعية .
** إضافة صفحة مكونة
من صفين ، الصف الثاني مقسم إلى عمودين :
<Frameset
Rows=”100,*”>
<Frame
Src=”Fram1.htm”>
<Frameset Cols=”200,*”>
<Frame
Src=” Fram2.htm”>
<Frame Src=”
Fram3.htm”>
</Frameset>
</Frameset>
** خصائص <Frameset> **
** FrameBorder ... ظهور أو عدم ظهور الحدود وتأخذ القيم ( 0 , 1 )
**
Border ... سمك الحدود الظاهرة .
** BorderColor ... لون الحدود الظاهرة .
** خصائص
<Frame> -- الخاصية Noresize .. وهي تمنع عملية التحكم
بحجم الإطار بالتصغير أو التكبير من خلال السحب والإفلات ، وهي لا تأخذ أي قيم .